Bien le bonjour cher lecteur / chère lectrice ! J’espère que vous êtes chaud(e) bouillant(e) pour cette seconde partie sur quatre de mon dossier relatant mon expérience sur la Global Game Jam 2017. SINON TANT PIS, ON VA PAS T’ATTENDRE JEAN-MICHEL !

(LE PREMIER JOUR, Vendredi 20 Janvier 2017- SUITE ET FIN)
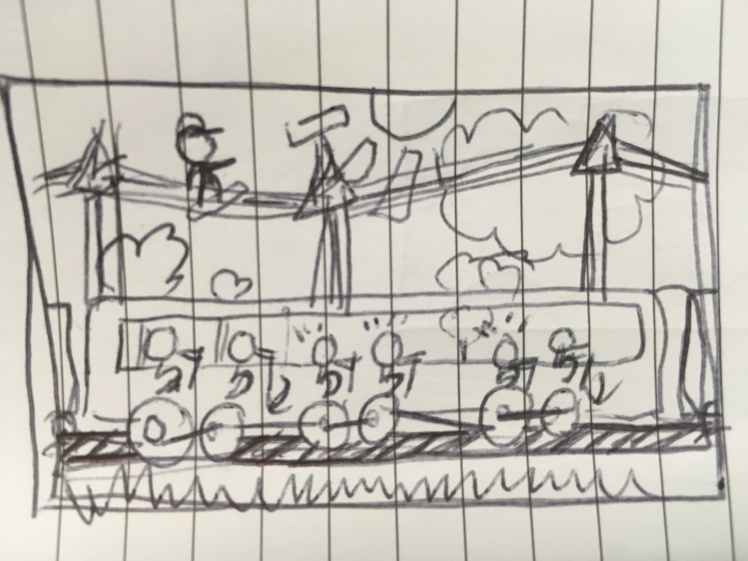
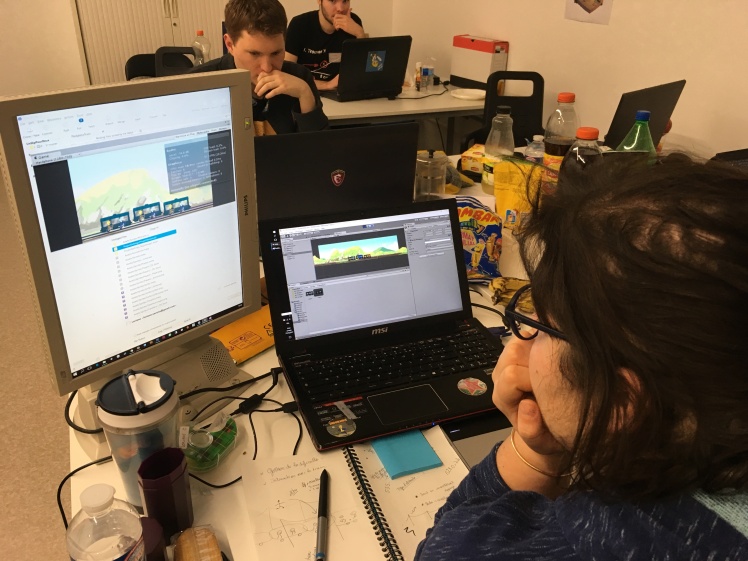
Voilà donc notre folle équipe parée et prête à passer les prochaines 45 heures à développer l’idée de jeu de Marie, un surfeur sur des lignes électriques qui doit effectuer des tricks pour motiver des passagers d’un train, qui pédalent pour faire avancer ledit train x).
Pour rappel, notre équipe est composée de Marie (Chef de Projet / Sound Design), Thibault (Programmation, et accessoirement Super Breton), Loriane (UX / Ergonome), Julie (Graphismes), Victor (Programmation) et moi-même, en programmation.

On se présente rapidement chacun, en disant pour quelle spécialisation on participe, puis Marie nous explique plus précisément sa vision du jeu.

S’ensuit une nouvelle session de brainstorming, pour déterminer quelles fonctionnalités on souhaiterais voir implémentées, comment on va s’organiser sur le développement (vu qu’on est 3 programmeurs on essaie de se répartir un minimum équitablement les tâches histoire que personne ait à se tourner les pouces).
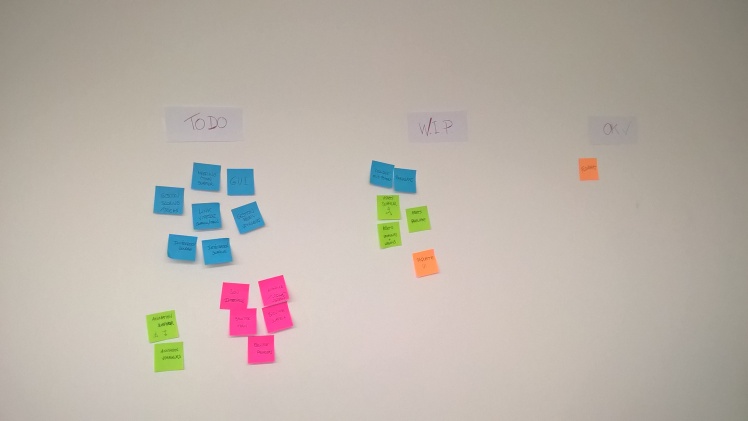
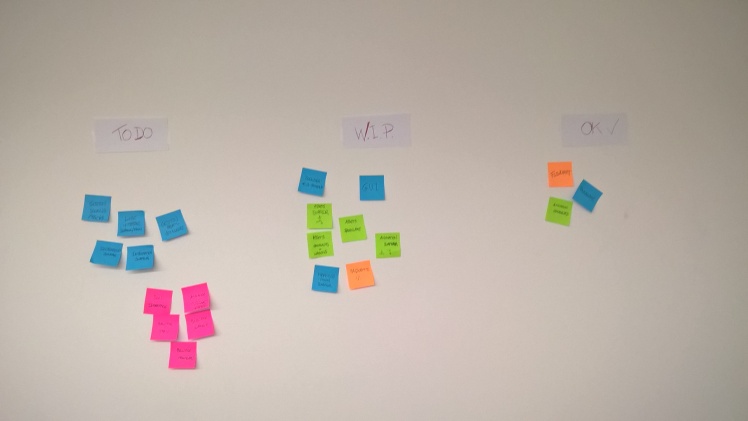
Loriane réalise ensuite un Kanban (une sorte de TODO list très utilisées dans la gestion de projets) sur l’un des murs de la salle :

On se décide ensuite sur la technologie à utiliser, d’un commun accord on choisit Unity, pour des raisons de facilités de développement, notre projet étant prévu pour être en 2D et pour plateforme android (quasiment personne n’a pris Unreal Engine pendant cette GGJ sur notre site de l’événement, et je crois qu’un seul groupe à pris le moteur Construct 2, tous les autres ont pris Unity, ce qui est un choix très classique et cohérent dans le cadre d’une Game Jam).
Je m’occupe de tout ce qui est mouvement en scrolling parallaxe des décors (faire bouger les différents plans dans le cadre de la caméra pour donner une sensation de mouvement) en m’inspirant d’un projet perso que j’avais fais quelques jours avant la GGJ. Et je m’occuperais par la suite de l’intégration des assets (sprites et musiques) des autres membres du groupe.
Thibault quand à lui se met à coder sur la physique du personnage du surfer, ainsi que la création des câbles électriques qui sont générés par un script les modélisant sous forme de courbes de Béziers (la partie 4 sera dédiée à toute la partie technique, ne vous inquiétez pas si c’est juste du charabia pour vous pour le moment x) je reviendrais sur pas mal de points que j’évoque à peine dans cette partie ). Thibault a aussi pensé à ramener plein de nourriture essentielle dans le cadre d’une GGJ (pleins de bonbons et jus de fruits vitaminés, parce que le sucre et le gras, c’est la VIE ).

Quand à Victor, étant donné que c’était la première fois qu’il codait sous Unity on a décidé d’un commun accord qu’il s’occuperait de la partie UI (Interface Utilisateur) et qu’il gérerait les différents boutons de l’interaction entre l’interface et l’utilisateur, ainsi que de s’assurer de la cohérence graphique inter-supports (en gros s’assurer que lorsque l’on passe de l’écran de nos ordis à l’écran du smartphone tout soit cohérent et qu’on ait pas des redimensionnement incohérents dans tous les sens).
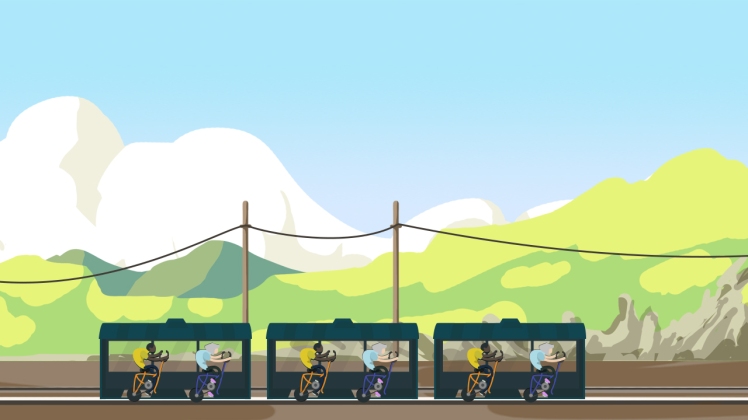
Julie quand à elle nous propose très rapidement des concepts arts super sympas pour le jeu (littéralement en une dizaine de minutes) :

Loriane conseille Julie sur le placement des éléments, et elle discute avec Thibault de la manière dont le joueur interagira avec le surfeur et comment la motivation des passagers va se transcrire à l’écran, également de comment le joueur peut perdre dans le jeu, ses conditions de victoire (en gros il en a pas x) vu que c’est un runner infini).
Victor quand à lui regarde des tutos sur Unity pour se mettre à jour par rapport à nous (c’était le seul à n’avoir jamais utilisé ce moteur de jeu).
Et pour ce qui est de Marie, en bonne chef de projet elle nous guide sur les questions que les uns et les autres peuvent avoir sur son idée de départ, et commande à manger pour le groupe, car les M2 de l’Enjmin (dont elle) n’ont pas eu le droit aux tickets repas, je ne me rappelle plus de la raison, je crois que l’école à pas eu les subventions pour les M2 car ils étaient censés bosser sur leur projet de 2ème année mais je dis surement une connerie donc ne me prenez pas au mot sur ce dernier point x) .

En 2 heures de travail, je réussi à adapter les scripts de mon projet à celui-ci, que l’on nomme « PedaleLeTrain » en attendant que l’inspiration nous vienne pour donner un vrai nom à notre jeu.
On a donc des backgrounds (qui sont juste des placeholders provisoires, des sprites de mon autre projet destinés à être remplacés par ceux de Julie) qui se déplacent en scrolling parallaxe horizontal.
Puis, vers 1 h 30 du matin, mon amie viens me chercher pour qu’on rentre à la coloc’, car le plus dur dans ce marathon de 48h de code c’est de tenir sur la durée, donc une très bonne technique c’est de dormir la première nuit, comme ça en plus on est susceptible d’avoir des idées/éclairs de génie pendant notre sommeil la première nuit qui nous feront gagner un temps considérable lors du deuxième jour.
On décide donc de tous dormir normalement la première nuit et l’on se donne rendez-vous pour 10h maximum le lendemain.
Mon amie quand à elle, s’est mise avec son petit copain et un ami commun à eux (celui qui a pitché l’idée) sur le projet de « tu reçois un coup de fil de ta belle mère et tu te fais cuire un œuf avec les ondes », j’en reparlerais plus dans la 3ème partie de ce dossier.
– FIN DU PREMIER JOUR –
SAMEDI– 21 JANVIER 2017
DAWN OF THE SECOND DAY – ~32 HOURS REMAIN !

LA PASSION ! SEBASTIAN CATELLANOS !

Après ce bref interlude musical, reprenons-en là où nous nous en étions arrêtés !
Ainsi donc, nous voilà tous réunis le matin du samedi 21 Janvier, 10h, sans la présence de notre chef de projet, que la fatigue à clouée au lit jusqu’en début d’après-midi.
Mais the show must go on, nous continuons donc nos objectifs respectifs en mettant régulièrement nos versions du jeu à jour pour profiter des ajouts des uns et des autres sur le projet (via github, mais j’y reviendrais dans la partie 4).
Vers le milieu d’après-midi, Marie arrive et on se met d’accord, Thibault, Marie et moi pour essayer d’avoir un prototype jouable d’ici 20h MAX. Pendant ce temps, Marie travaille sur la musique du jeu.
J’avais plutôt bien avancé sur ma partie et la mise en commun des éléments avec Julie et Loriane s’était déroulé sans aucun accrocs ou presque (quelques petits soucis d’affichages qui changeaient selon les supports mais Victor avait trouvé un moyen de régler le problème). On se disait donc avec confiance que l’on pouvait atteindre cet objectif en 5 heures assez aisément…
Avec Thibault, on se met d’accord pour que j’intègre ses modifications dans ma version du code et que pendant qu’il crée les interactions entre les passagers du train en fonction des actions du joueur, je crée le système de génération pseudo-procédurale des pylônes et des câbles électriques qui les relient.
« Shit is getting real… Ou, quand ça commence à partir en couille… et que la deadline se rapproche »

Les véritables problèmes sur le projet (parce qu’il en faut toujours, ça serais trop beau sinon x) ) ont commencés avec la mise en commun de mon code et de celui de Thibault, non pas parce que son code était mal fait, mais n’ayant rien suivi de son évolution je me suis retrouvé d’un coup avec littéralement 15 scripts (véridiques) non commentés de plusieurs centaines de lignes chacun (en même temps, en conditions de Game Jam pratiquement personne ne prend le temps de commenter, tout se fait en Quick And Dirty et je plaide également coupable pour la quasi absence de commentaires dans mon propre code 😉 ).
J’ai donc dû me débrouiller avec le code fourni par Thibault, celui-ci devait continuer sur le peaufinage de la physique du personnage + implémentations de la logique des passagers et du fonctionnement des wagons. Pendant ce temps Loriane et Julie bossaient sur les animations des personnages et des wagons du train, ainsi que sur le menu principal pour l’application et un menu de crédits avec nos noms et nos représentations sous la forme des passagers du train 🙂 .
Victor a aidé à faire les interactions permettant de passer d’une scène à l’autre et a également bossé sur la mise en pause du jeu et sa reprise.

A 17 heures donc, on en est littéralement à 7 heures non stop à part pour bouffer devant le pc et à coder comme des singes (code monkeys RPZ), et j’ai à peine avancé sur mon problème de « fausse génération procédurale » (encore une fois j’y reviendrais dans la partie 4) je commence un peu à ressentir la pression de la première deadline qu’on s’était fixés pour le prototype jouable.

Pression d’autant plus forte que c’est sur mon pc que le proto devra être jouable en premier étant donné que je fais le pont entre tous les membres du groupe (depuis le début j’importe les assets fournis par Julie et Loriane avec mes scripts et ceux de Victor) et que là c’est la partie de Thibault qui me pose un gros soucis d’incompréhension, vu que je me retrouve à devoir décortiquer un bon millier de lignes pour les intégrer à l’algo que j’avais prévu sur la génération des pylônes.
18h, je fais toujours du surplace, Thibault m’a montré les endroits susceptibles d’être utiles mais je patauge dans la semoule et la fatigue commence à prendre le dessus.
19h, Thibault et moi on capte que ça va pas être possible de tenir notre deadline, Marie s’assure que l’on est satisfaits avec sa musique avant de partir faire des enregistrements au studio pour avoir des sons marrants à rajouter dans le jeu. Et nous « rassure » en nous disant que de toutes manières elle y croyait moyen pour la deadline.
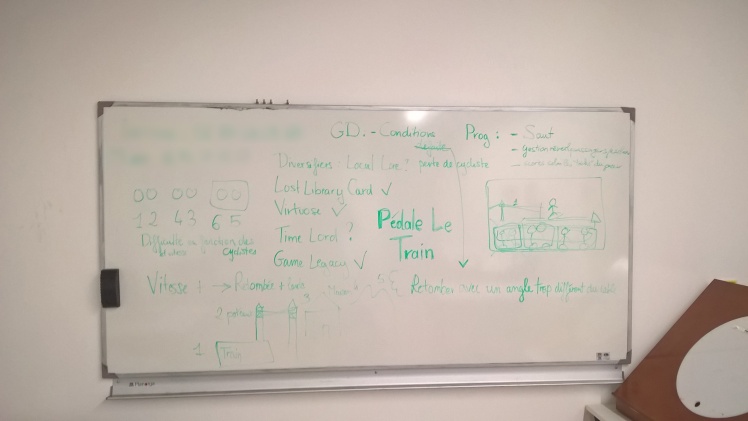
Aussi, avant de partir, Marie propose de faire une petite réunion pour se mettre d’accord pour le titre du jeu, finalement ce sera « Side Tricks – Pedal Your Train« .
Puis elle nous propose de prendre une photo du groupe avant qu’on soit tous complètement défoncés (on en est à 9h non stop devant le pc). Finalement, les autres groupes étant tout aussi occupés que nous, on ne peut trouver personne pour nous prendre en photo, on remet ça à plus tard…
On décide aussi de repousser la deadline à 22h.
22 h : HOLY SHIT….

Depuis plus d’une heure on code en binôme avec Thibault sur mon pc pour mettre en place l’algo que j’avais d’abord prévu et qu’on a peaufiné au fur et à mesure de la soirée tous les deux. Il se passe des trucs super bizarres sur l’écran…
DIMANCHE– 21 JANVIER 2017
DAWN OF THE FINAL DAY – 18 HOURS REMAIN !

0h et des poussières :

On arrive enfin à faire un affichage correct des poteaux et des câbles sur mon pc, Thibault à pris un sacré retard sur sa partie, mais bon le proto était clairement le plus important et on a déjà 4h de retard sur notre planning prévisionnel informel (sachant qu’il faut essayer de rendre le projet fini aux alentours de 15h le dimanche pour éviter la surcharge des serveurs de la Global Game Jam à 18h, heure de clôture de l’événement pour notre site).
Vers 1h du mat’ le proto est fonctionnel, et le surfer peut sauter sur les câbles, effectuer des rotations et les poteaux + câbles se génèrent à des positions complètement aléatoires tels que prévu par notre algo. Thibault retourne sur son code et moi je m’occupe de quelques détails sur les assets…
1h30 :
Julie : « Hey, tu peux changer les assets des poteaux s’il te plaît, j’ai mis les nouveaux assets sur le drive ? »
Moi : « Okay, je te fais ça de suite ! »
*2,5 minutes plus tard * :

Moi : « BLOODY HELL, c’est QUOI CE BORDEL ????????!!!! »
Loriane : « Qu’est-ce qui se passe ? »
Thibault (en jetant un œil sur mon pc): « WHAAAT ? Mais qu’est-ce que t’as foutu ???! »
Moi : « Mais rien ! J’ai juste changé l’asset du poteau et enregistré le prefab ! »
Loriane : « Fais voir ! Fais voir ! »
Julie : « Qu’est-ce qu’il se passe ? »
Victor : « Ouah c’est quoi ce truc ? »
*Tout le monde qui se réunit derrière mon pc (sauf Marie qui est encore en enregistrements) *
TOUS : « Oh merde… »
LA SUITE AU PROCHAIN EPISODE…
(je la posterais surement la semaine prochaine 😉 )
J’aimais bien quand même l’idée des Dino dans l’arche, quelqu’un a fait un jeu dessus ?
J’adore sur la deuxième photo, vous êtes tous en train de bouffer vos doigts ! ^^
La vidéo c’est les poteaux qui partent en cacahuète ??
J’adore lire tes articles, c’est bien marrant ^^
J’aimeAimé par 1 personne
Haha, merci pour les commentaires 🙂
Du coup non, on a pas pitché l’idée de l’arche des dinos devant les autres, donc aucun groupe était au courant :3 Ca peut me donner l’idée d’un jeu à faire un jour où j’aurais le temps x)
Ahah ouais, on est déjà plus très frais sur la deuxième photo ^^
Sinon, oui sur la vidéo c’est les poteaux qui partent en live x)
J’aimeAimé par 1 personne
ahhh c’est effectivement un peu bizarre je comprends votre réaction ^^ Okidoki !
J’aimeJ’aime
Du coup je donne pas l’explication sur ce qu’il s’est vraiment passé dans la partie 3, on va dire que c’est pour faire un clifhanger sur 2 épisodes ^^
J’aimeAimé par 1 personne
mdr, t’as tout compris, tu devrais écrire des romans
J’aimeAimé par 1 personne
Haha, merci c’est gentil. Un jour peut-être O__O ?
J’aimeAimé par 1 personne